非常方便的方法給WordPress添加表格的6種方法
2022-12-07 加入收藏

2021年給WordPress添加表格的6種方法
接觸WordPress外貿建站的客戶多了,幾乎都需要在文章和頁面插入WordPress表格,羅列產品參數,本文奶爸為大家總結6種WordPress添加表格的方法。
想要在WordPress網站插入表格數據,可以挑選以下方法實現:
文章目錄 隱藏
1. 方法一:復制粘貼
2. 方法二:古騰堡編輯器添加
3. 方法三:使用構建器添加
4. 方法四:使用表格插件
5. 方法五:使用圖片
6. 方法六:使用在線HTML代碼生成
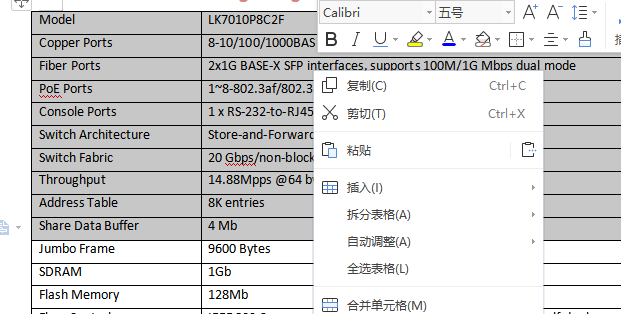
方法一:復制粘貼

WordPress添加表格方法一是直接復制Word或者excel里面的表格,然后切換到WordPress編輯器里面粘貼,就可以把表格插入進來了。
這種方式最方便,不過缺點也比較明顯,太復雜的表格粘貼了可能會界面錯位,表格的樣式也會和在Word、Excel上面的不一樣,需要自己代碼改造。
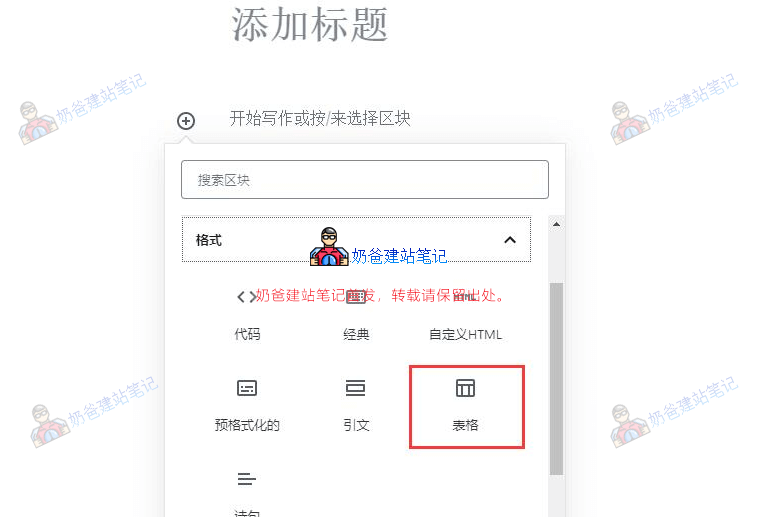
方法二:古騰堡編輯器添加

古騰堡編輯器是WordPress現在默認的頁面編輯器,所以我們可以直接在WordPress的古騰堡編輯器里面添加一個表格。
這個功能創建的表格不支持太復雜的樣式,但是兼容性比較好。
方法三:使用構建器添加

不少WordPress網站都使用的elementor等熱門構建器,這些構建器有的帶有表格功能,有的可以通過附加擴展來添加表格功能。
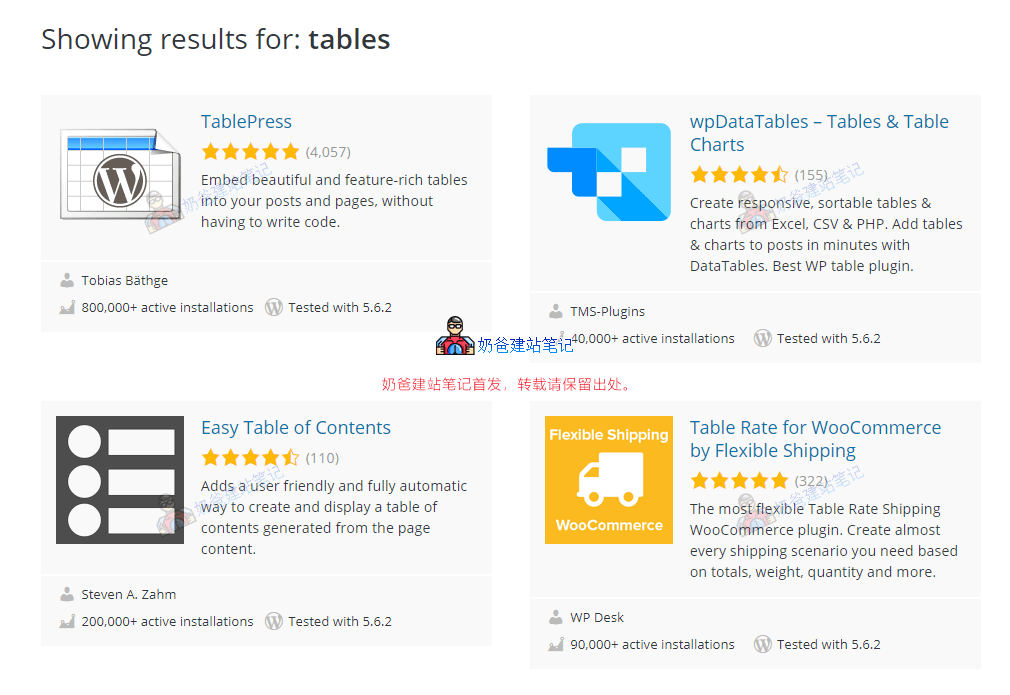
方法四:使用表格插件

從WordPress插件庫可以搜索到不少表格相關的插件,奶爸建站筆記之前也分享過好幾款:
WordPress網站添加可浮動標題排序表格的方法:TablePress
方便靈活的給WordPress網站插入表格方法:WP Table Builder
小巧的WordPress響應式表格插件:Responsive Data Table
支持單元格合并的WP表格插件Data Tables Generator by Supsystic
除了免費表格插件外,你用心搜索還會發現一些付費的表格插件,每個插件都試一試,找一個自己用的順手的安裝使用即可。
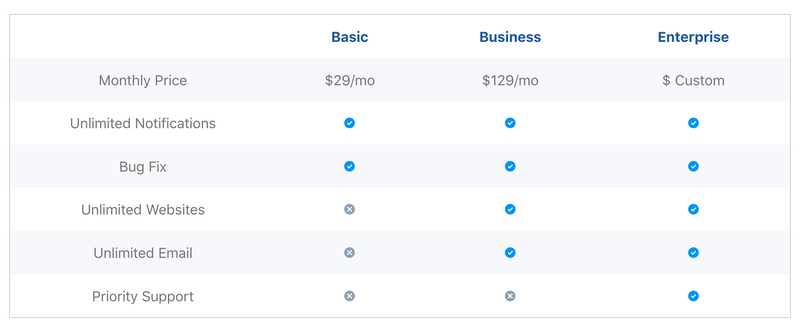
方法五:使用圖片
如果你的表格比較復雜,那么插入圖片的方法是最便捷的,可能你會有SEO方面的顧慮,不過在插入圖片表格展現形式比上面七種方法都更有利于用戶體驗的話,插入圖片也是一個不錯的方法。
方法六:使用在線HTML代碼生成
https://www.tablesgenerator.com/html_tables 是一個在線生成表格HTML代碼的網站,可以幫助我們把表格內容轉換為html代碼,然后在WordPress里面粘貼就可以了。
使用方法:
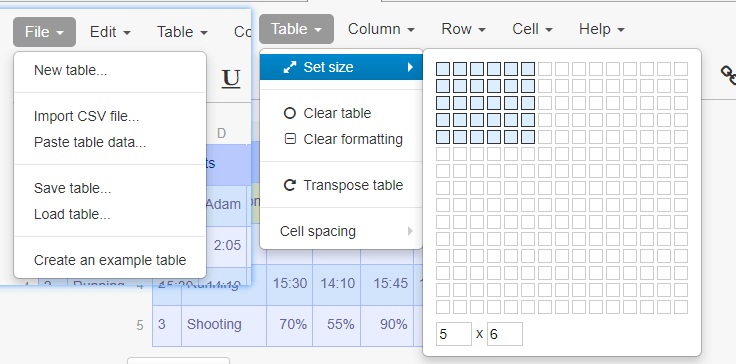
1、可以點擊File下面新建(New table)、創建演示表格(Create an example table),也可以直接在Table菜單下面設置表格大小(Set size)。

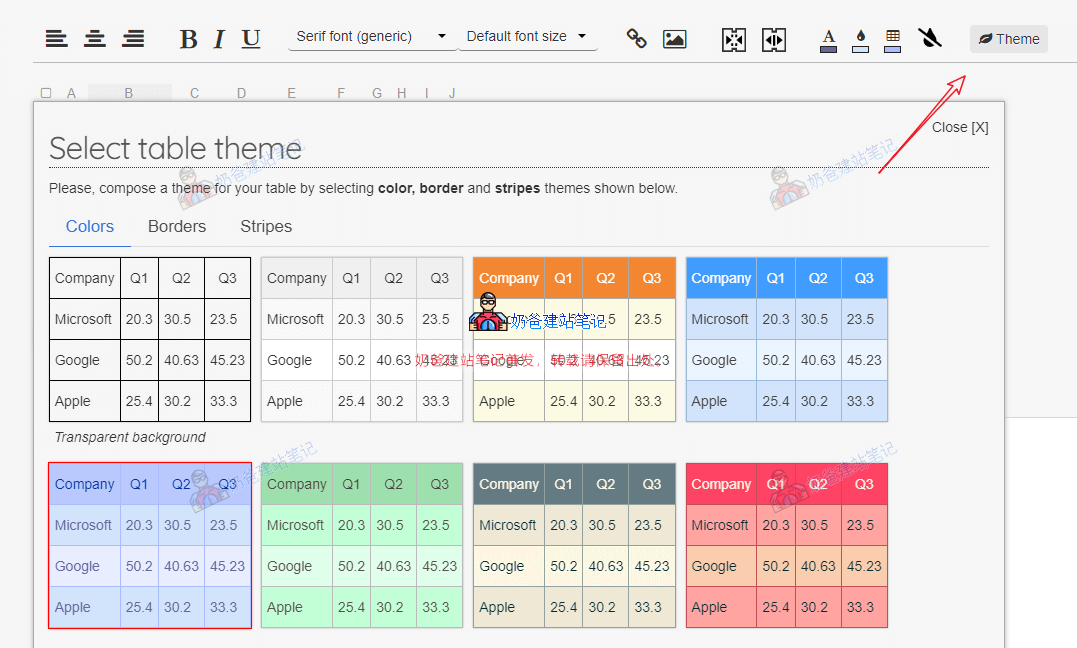
2、在Theme處可以給表格選擇主題樣式

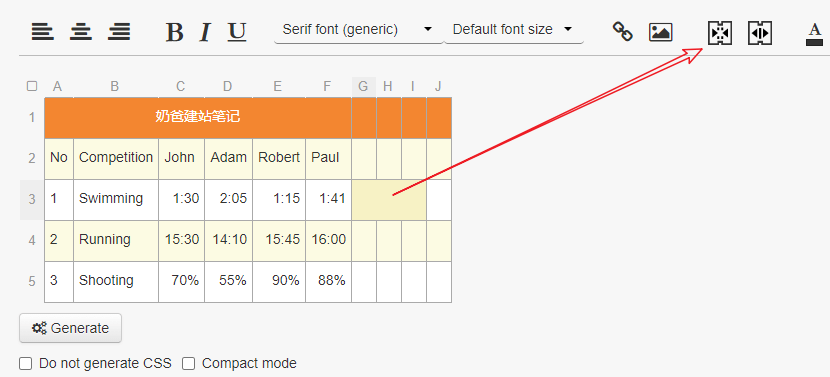
3、雙擊表格可以輸入內容,頂部的工具可以合并單元格,插入圖片和鏈接等操作。

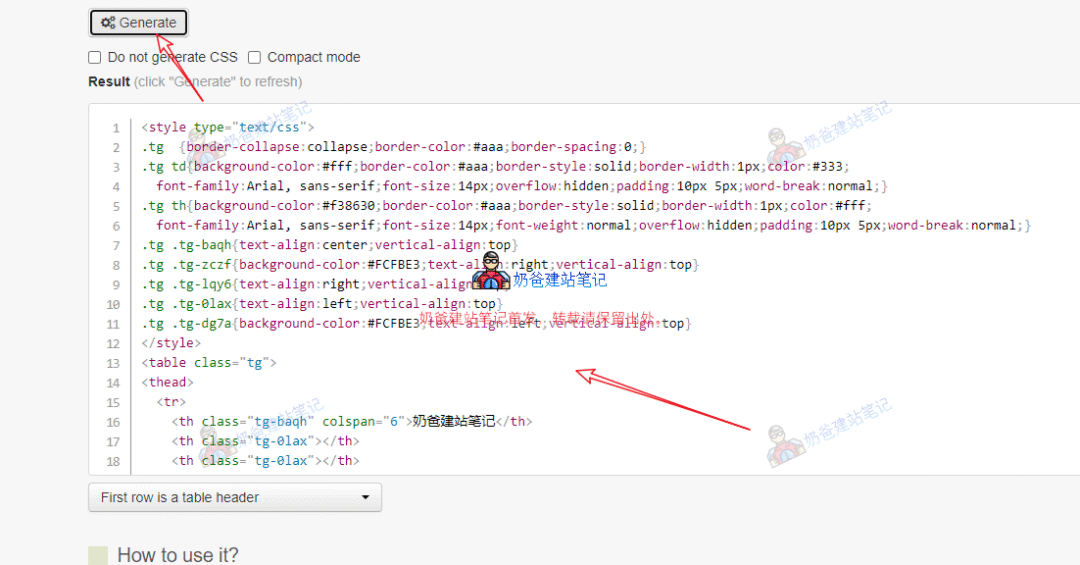
4、生成Html代碼之后,復制所有的html代碼。

5、在WordPress里面粘貼剛才的html代碼(經典編輯器需要切換到text模式下粘貼,古騰堡編輯器可以直接添加html塊粘貼)
以上就是奶爸給大家分享的6種WordPress添加表格的方法了,挑選一款自己合適的方法使用吧。